It's because the program is not well known enough to windows. If you want to run it anyway, click "more info" when smartscreen pops up. If you don't trust that, then just run it from the source. There is no background option in this generator, but I do have a space background generator if you want to use that.
Not specifically for stars, but this generator also has a star type it can generate. I also have a space background generator that has stars in the background, but at very low resolution.
@Deep-Fold And well done on the tool. Honestly so curious what algos you used to optimize this so well. 👀 (I skim text often, so will go back and see if you talk about it)
Am making a game right now and was struggling yesterday while I was listening to a video Spotify Podcast 😅
Everything I'm doing is running on CPU so kinda makes sense.
Do you know any good places to start when it comes to learning shaders / GPU, esp from a javascript perspective? Very curious to hear back from you. :)
Sure, shaders can be a bit difficult at first to understand. It's a lot of math and they function quite differently from CPU code. I don't think it matters too much if you know javascript or some other language, as most shaders use either GLSL or HLSL anyway. A really good tool if you're first getting into shaders is the book of shaders: https://thebookofshaders.com/00/
I am working on a space monopoly-esque browser game.
I imported your Planets folder into my game, mounted one on the board to see how it looked, and it's freaking amazing. I will be attributing you big time on these, hands down you'll bring our circle graphics to AAA pixel game graphics :D
But, when I export it to web, they don't render, and they output a ton of console logs in my browser.
If I want to use this in my own project, should I instead just be using the shaders?
Ah, I think I found the problem. I was targetting GLES2. Since you are a god of shading, I'm curious if you know off-hand what functions / vars you're using that would be breaking on GLES2 web?
Glad you like the tool! Weird that it doesn't work. I did some testing for and it seems like it doesn't like looping over non constants in GLES2. So you can either set the value directly in the loop by changing: for(int i = 0; i < OCTAVES ; i++) { to: for(int i = 0; i < 5; i++) { // some number
Or you can change the octave declaration to be a constant: uniform int OCTAVES : hint_range(0, 20, 1); to: const int OCTAVES = 5; // some number
You'd have to do this for every shader you want to use. Hope that works!
Wow thank you so much I just dove in to the source code, while also reading the entirety of the book of shaders. Look like you're right! I remember reading somewhere, WebGL1.0 can't do dynamic loops, they have to be fixed, and I found this myself :) Pretty proud of myself! haha.
I'm going through one line at a time learning how your genius came up with this.
Hey! I just released an update to our rendering engine using your tool! It looks so damn amazing. The game is so far from being ready to be put online, but feel free to check out what I did at https://prometheusgame.servegame.com/edit !
Glad you like it! How long it takes for it to rotate depends on how fast you play it back. I think in the preview it takes 50 seconds for a rotation, so at 60 fps you would need 50*60=3000 frames to play it back at that same speed. If you need very slow rotations I recommend using the shaders directly.
Thank you! This was a big help for my top-down space shooter game. I was redoing the 8 planets of the solar system's art but then I found this to hurry up the process! This can do everything I need! I'll make sure to put this in the credits of the game.
I do have some ideas, I have a WIP for a pixel spaceship generator, but still working on improving that. A continent or maybe a map generator is actually pretty interesting also. Thanks for the suggestions!
Good to know, If you want to go beyond that without any lag you can also use the shaders directly to have any pixel rate. That might require a bit more knowledge of shaders though.
This is absolutely AMAZING!!! I was about to start working on a planet generator using perlin noise until I came across this beauty. Thank you my friend, you gave me a lot of inspiration to start.
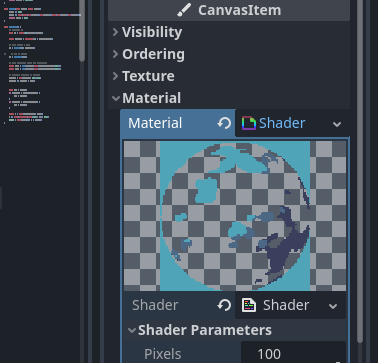
Hey I'm trying to use these shaders in Godot 4. They all work fine accept for the IceWorld's `Lakes` shader, which is now coloring the box that contains the planet (see screenshot). The shader code from Godot 3 -> 4 is identical aside from the the 3 colors in the shader being defined as `source_color` instead of `hint_color`.
I don't know anywhere near enough about shaders to troubleshoot this myself, so I'm hoping you might understand why this is happening, and maybe be able to provide me with a quick fix?
Hey. thanks for letting me know. Here's a quick little fix:
Click on the "shader" button to see the shader code.
Add this line: "float d_circle = distance(uv, vec2(0.5));" on line 74. Just before the line "uv = spherify(uv);".
On line 96, replace "a *= step(distance(vec2(0.5), uv), 0.5);" with the line "a *= step(d_circle, 0.5);"
I just tested it and that works for me. It's actually a mistake I made in the original shader code, but it seems like godot 3 handles it different than 4.
Nice generator. The following suggestions are provided.
1. Add a hint to spawn: The number of frames it takes for the planet to make one revolution. Games often require continuously rotating planets, but the number of frames generated is often not enough to make the planet rotate perfectly 360 degrees, and the user of this generator has no way of knowing how many frames it will take.
2. "star" planets generate with a lot of white space around them, which is different from other planets, maybe this is a bug.
Thank you for the suggestions! The planet should always make exactly one full rotation, regardless of number of frames. If you increase the amount of frames it will simply make the animation more smooth, but still one rotation. You're right on the amount of white space for a star, it's due to the way the generator is programmed. I haven't really seen it as a problem, but if it's an issue I can try a fix. Thanks for the feedback, appreciate it!
← Return to asset pack
Comments
Log in with itch.io to leave a comment.
This is brilliant - thank you so much! Any plans to port/upgrade to godot 4?
Thank you! I'll look into it porting it sometime soon.
Hey! I used your generator to create some background images for my game. These are so stunning, thank you so much! You can check out my game here:
https://store.steampowered.com/app/2355070/Void_Strife/
and on itch at https://tritorus.itch.io/void-strife
Awesome! Congrats on publishing a game, hope it does well!
This is legit awesome!
Thank you!
It looks amazing! Well done ☺️
Thanks! Glad you like how it looks.
Fabulous. Congratulations. Very good work.
Thank you!
Great tool! Thanks
Thanks, glad you like.
Phenomenal tool! My game simply wouldn't look right without it!
https://heyitsgus.itch.io/ufotto
Thanks. You made a really cool game! Especially like the movement and walljumps.
I LOVE GAME THIS
YOU THANK
This is great. I love this!
Thank you, glad you enjoy!
God… this is too helpful
Nice, glad it can help.
Couldn't install the program. Windows protected my laptop, why?
And how to export with background?
It's because the program is not well known enough to windows. If you want to run it anyway, click "more info" when smartscreen pops up. If you don't trust that, then just run it from the source.
There is no background option in this generator, but I do have a space background generator if you want to use that.
Happen to have made something similar but for stars?
Not specifically for stars, but this generator also has a star type it can generate. I also have a space background generator that has stars in the background, but at very low resolution.
This is pretty cool
thanks!
I loved this tool so much that I created an entire planet collecting app! https://play.google.com/store/apps/details?id=com.NahueCabrol.astralrelics
Thank you!
Very nice, thanks for sharing. I really like your UI colors. Well done on making a game!
@NahueCabrol
Yeah this planet collector app looks really, really nice! I'm impressed.
@Deep-Fold
And well done on the tool. Honestly so curious what algos you used to optimize this so well. 👀
(I skim text often, so will go back and see if you talk about it)
Thanks! Not really using any special algorithms, just that shaders and the GPU are really good at this kind of thing.
Wow very cool.
Am making a game right now and was struggling yesterday while I was listening to a video Spotify Podcast 😅
Everything I'm doing is running on CPU so kinda makes sense.
Do you know any good places to start when it comes to learning shaders / GPU, esp from a javascript perspective? Very curious to hear back from you. :)
Sure, shaders can be a bit difficult at first to understand. It's a lot of math and they function quite differently from CPU code. I don't think it matters too much if you know javascript or some other language, as most shaders use either GLSL or HLSL anyway.
A really good tool if you're first getting into shaders is the book of shaders: https://thebookofshaders.com/00/
You have my eternal respect and gratitude for creating this
You're very welcome, glad you like it so much!
Dude this looks crazy good, good work
Thanks! Glad you like how it looks.
Wow man this looks fantastic! Grate work, thanks for sharing!
You're welcome, glad you enjoy!
Amazing work!
Thank you!
Does anyone have a code i can copy that looks like jupiter?
no
This tool is incredible.
I am working on a space monopoly-esque browser game.
I imported your Planets folder into my game, mounted one on the board to see how it looked, and it's freaking amazing. I will be attributing you big time on these, hands down you'll bring our circle graphics to AAA pixel game graphics :D
But, when I export it to web, they don't render, and they output a ton of console logs in my browser.
If I want to use this in my own project, should I instead just be using the shaders?
Thanks for the help :)
Ah, I think I found the problem. I was targetting GLES2.
Since you are a god of shading, I'm curious if you know off-hand what functions / vars you're using that would be breaking on GLES2 web?
Glad you like the tool! Weird that it doesn't work. I did some testing for and it seems like it doesn't like looping over non constants in GLES2. So you can either set the value directly in the loop by changing:
for(int i = 0; i < OCTAVES ; i++) {
to:
for(int i = 0; i < 5; i++) { // some number
Or you can change the octave declaration to be a constant:
uniform int OCTAVES : hint_range(0, 20, 1);
to:
const int OCTAVES = 5; // some number
You'd have to do this for every shader you want to use. Hope that works!
Wow thank you so much I just dove in to the source code, while also reading the entirety of the book of shaders. Look like you're right! I remember reading somewhere, WebGL1.0 can't do dynamic loops, they have to be fixed, and I found this myself :) Pretty proud of myself! haha.
I'm going through one line at a time learning how your genius came up with this.
Thank you so much for looking in to this for me!
Hey! I just released an update to our rendering engine using your tool! It looks so damn amazing. The game is so far from being ready to be put online, but feel free to check out what I did at https://prometheusgame.servegame.com/edit !
Mind you, you'll need to sign in with a gmail account at https://prometheusgame.servegame.com before the planets will load.
Still trying to figure out where I'll put your credits on this, but don't worry no one uses it yet except close family :P
Awesome! Glad it all worked out. Don't worry about the credits too much haha, wherever is fine. Good luck with the game!
Glad you like it! How long it takes for it to rotate depends on how fast you play it back. I think in the preview it takes 50 seconds for a rotation, so at 60 fps you would need 50*60=3000 frames to play it back at that same speed. If you need very slow rotations I recommend using the shaders directly.
Starfield Pixel Game here we go xD
Now just for a release of Pixel Skyrim lol.
Thank you! This was a big help for my top-down space shooter game. I was redoing the 8 planets of the solar system's art but then I found this to hurry up the process! This can do everything I need! I'll make sure to put this in the credits of the game.
Devlogs: Taco Shooter: The Final DEVLOGS by CoolGames.Co (itch.io)
Glad this was useful to you! Thanks for the credit and good luck with the game.
Hey ! Really cool, simple and beautiful generator !
Do you plan to add a "Generate random" button ? For the extra surprises !
Thanks! There is already a random color and random seed button, do you mean just one button that scrambles everything?
Exactly yes ^^
This tool is REALLY COOL !!!
Thank you!
woaw, cool stuff! <3
Thank you!
These are really cool! love it!
Glad you like em!
Hey! Do you have any plans for additional Pixel Generators?
I'd get a lot of use out of a Continent/City generator.
I do have some ideas, I have a WIP for a pixel spaceship generator, but still working on improving that. A continent or maybe a map generator is actually pretty interesting also. Thanks for the suggestions!
very good, anyone know if we can remove the clouds from the wet planrt and island planet?
Thank you! You can remove the clouds by clicking on "layers" and toggling the layers you don't need.
For anybody that wants a smoother looking animation, I find that you can ramp up the pixel rate to 2000 before the animation starts to lag.
Good to know, If you want to go beyond that without any lag you can also use the shaders directly to have any pixel rate. That might require a bit more knowledge of shaders though.
So amazing, can i embed your generator into my game?
Thank you! You can, but if you want to embed the entire generator then please give credit to this page.
Does MIT license mean i can use i can use it for commercial android game ? I will credit you, of course, this thing is awesome!
Yes, you can do that under the MIT license. Looking forward to seeing what you do with it!
Using these amazing shaders for planets in my game: Arcadium - Space Odyssey. Thank you!
(https://store.steampowered.com/app/2352670/Arcadium__Space_Odyssey/)
Wow, that looks really awesome! You really made the shaders look beautiful.
Great job on the game, I'll definitely check it out!
This is awesome !!
Thank you! glad you enjoy!
How do you add rings to an Islands-Type planet?
Currently the ring only works for one of the gas planet types, in a future update I'll change it so that it can be enabled for any planet type.
This is absolutely AMAZING!!!
I was about to start working on a planet generator using perlin noise until I came across this beauty.
Thank you my friend, you gave me a lot of inspiration to start.
Glad you enjoy, would love to see your result if you decide to make your own generator!
Hey I'm trying to use these shaders in Godot 4. They all work fine accept for the IceWorld's `Lakes` shader, which is now coloring the box that contains the planet (see screenshot). The shader code from Godot 3 -> 4 is identical aside from the the 3 colors in the shader being defined as `source_color` instead of `hint_color`.
I don't know anywhere near enough about shaders to troubleshoot this myself, so I'm hoping you might understand why this is happening, and maybe be able to provide me with a quick fix?
Cheers!

Hey. thanks for letting me know. Here's a quick little fix:
I just tested it and that works for me. It's actually a mistake I made in the original shader code, but it seems like godot 3 handles it different than 4.
Hope that helps!
It does, thank you!
can I use the source code in my game and edit it, and thank you
Yes, feel free to use the source code and shaders for your game
Thank you very much I really appreciate this
I loved this so much that I used it in my demo!
This will be credited of course.
I took the sprite png for my animations. It had to juggle between frames and imagesize to get the right quality, but it still look great.
Thank you!
(https://loodico.itch.io/little-green-planet)
Glad you like it! Yeah juggling between quality and size is always a bit of a challenge.
Great job on the demo/game, looks awesome!
Thanks!
Nice generator. The following suggestions are provided.
1. Add a hint to spawn: The number of frames it takes for the planet to make one revolution. Games often require continuously rotating planets, but the number of frames generated is often not enough to make the planet rotate perfectly 360 degrees, and the user of this generator has no way of knowing how many frames it will take.
2. "star" planets generate with a lot of white space around them, which is different from other planets, maybe this is a bug.
Thank you for the suggestions! The planet should always make exactly one full rotation, regardless of number of frames. If you increase the amount of frames it will simply make the animation more smooth, but still one rotation. You're right on the amount of white space for a star, it's due to the way the generator is programmed. I haven't really seen it as a problem, but if it's an issue I can try a fix.
Thanks for the feedback, appreciate it!